Atlanta Film Festival
The Atlanta Film Festival is one of the largest and longest-running festivals in the country. It’s been in operation for over 40 years now. With so much history and popularity, it seemed like a good time to see if there were some improvements to be had for their users.
The Problem
Film festivals have a long history of awarding films to people associated with the festival. This has caused a lot of tension in the Atlanta film scene.
The Goal
Design an app that would allow users to vote on their favorite films through the Atl Film Fest website and app. Providing the opportunity for an audience choice award that not only those physically in the theater vote on, but those virtually watching too.
As the Lead UX Designer
I was responsible for conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs.
User research: summary
I used the data from participants who regularly attend the Atlanta Film Festival. Most users have submitted or known someone who has submitted to the festival before. The majority of participants disliked going to the current website because they found it “confusing” and “convoluted”. Participants also wanted an easier way to vote on films they had watched either in person or online.
User pain points
The current website navigation is cluttered and makes it hard to navigate.
There is no real way to vote on films you have seen unless you are physically in the theater when it’s being screened.
Users are unsure of how awards are granted and feel that an audience award, that included anyone who had seen the film, would give them piece of mind.
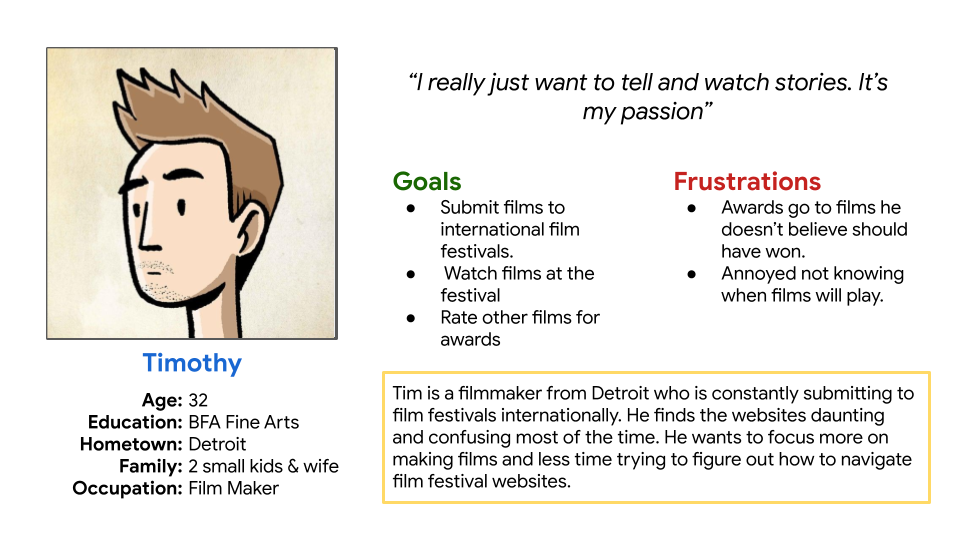
Persona: Timothy
Problem statement:
Tim is a passionate filmmaker who needs a way to vote on his favorite films because he wants to know they are being fairly rewarded at film festivals.
Paper wireframes
After drawing five different possible layouts I took my favorite aspects of each that I thought would help users navigate the website. I then put those together into one final paper wireframe that I used to create my digital wireframes.
Digital wireframes
In my digital wireframe, I wanted to put focus on what films are playing that specific day and make it easy for users to see and schedule their film festival experience. By putting “posters” of the films playing that day and creating a giant call to action button for the schedule I felt this would give users a much more pleasing film festival experience.
Low-Fidelity Prototype
The low fidelity prototype was created for both the desktop experience and a digital wireframe was constructed to ensure it could translate into a mobile version seamlessly.
Users from the usability study found that they couldn’t easily sign in to the low fidelity prototype. Other than that they were able to navigate through and complete all prompts provided.
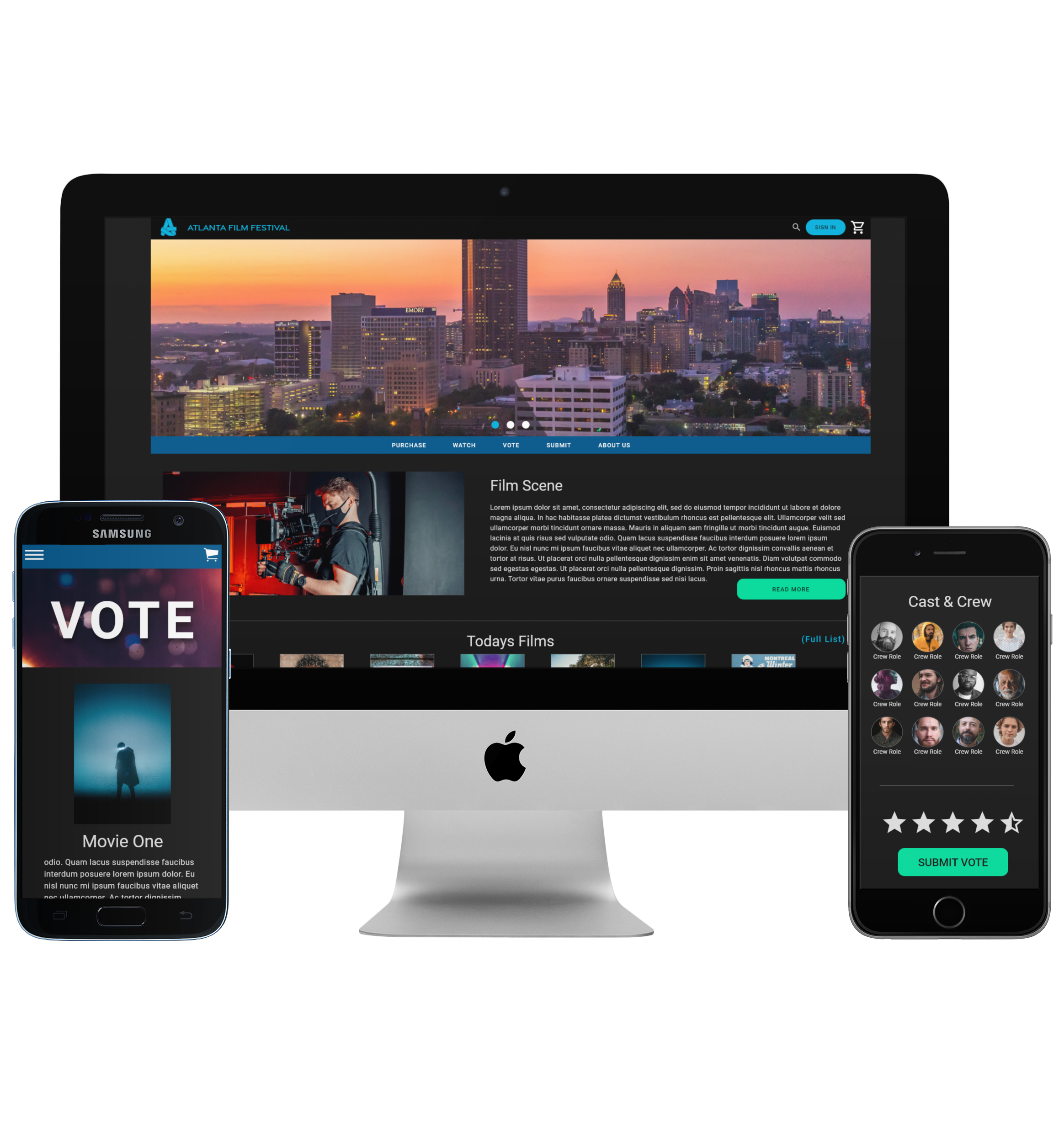
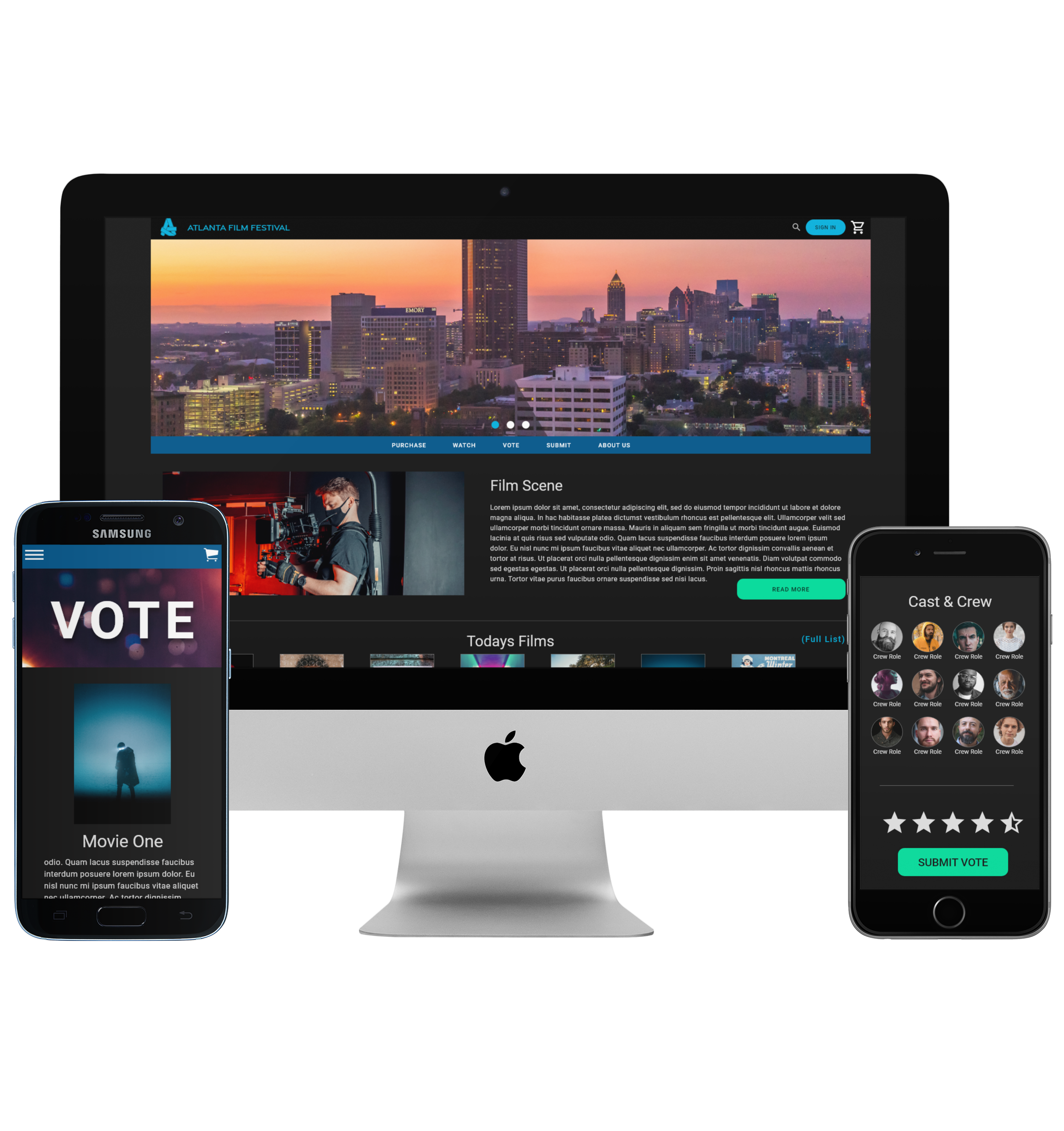
Mockups
High-fidelity prototype
The high-fidelity prototype allows the user to go through the whole voting process from being prompted to login, ensuring the user has actually seen the film they’re voting on, to completion.
Accessibility Considerations
All colors were chosen with accessibility in mind. Meeting all contrast requirements for those who are visually impaired.
The footer contains a list of all web pages on the site so that anyone using a screen reader can easily navigate the site.
What I learned
Users want the information they’re looking for to be easily accessible from the homepage. Having to search through menu systems to find simple, popular features is a major pain point for most people.
Next steps
Work with the film festival to simplify the rest of their websites processes. Also, finish creating low fidelity prototypes so that usability studies can be done on those features, such as the submission forms.
Contact.
me@travisjsawyer.com
Thank you for taking the time to review my work on the Abuelas Café app! If you would like to see more of my work or get into contact with me, my contact info is below.