Remote Backgrounds
My Role
UX Designer
Entrepreneur
Tools Used
Figma
MidJourney AI
Leonardo AI
Project Scope
Virtual Backgrounds
ChatGPT
Photoshop
Instructional Material
User Feedback
Duration
2 weeks - Started (03/01/2023)
Empathize
Metrics and User Reviews helped me understand user needs, shaping my Goal to create virtual backgrounds that inspire confidence in remote settings.
The Goal
Create backgrounds that are both realistic and easy for users to implement and simplify the process of setting up the backgrounds into an easy-to-follow guide.
Insight #1
Home & Office
Remote workers often struggle to maintain a professional appearance and convey credibility in virtual meetings. The shift to remote work has blurred the lines between home and office, making it challenging for individuals to create a professional setting for video calls.
Insight #2
Looking Good
Remote workers often seek ways to personalize their virtual presence and express their individual style. While professionalism is important, users also desire to show their personality. A lot of times their home office doesn’t allow for that type of expression.
Insight #3
Technical Skills
Remote workers have diverse technical skills and may struggle with complex software or setup processes. As remote work becomes more prevalent, individuals with varying levels of technical expertise are required to participate in virtual meetings, and some may find it challenging to navigate complex software or follow intricate setup instructions.
Define
In the Define phase, I focused on gaining a clear understanding of the market and target users. This involved Competitive Analysis to identify opportunities and Personas to represent user needs and behaviors.
Problem Statements to Personas
After using my research and the 5 W’s to create problem statements. I was able to create 2 personas that should accurately represent our users.
Problem Statement #1
Sarah, a marketing manager, needs professional and realistic virtual backgrounds for client presentations because her current home office environment is distracting and undermines her credibility. Her goal is to utilize these backgrounds to project a polished and confident image.
Problem Statement #2
David, a retired professional, needs easy-to-implement virtual backgrounds for virtual meetings because he struggles with complicated technology. His goal is to enhance his video calls with a simple and user-friendly solution.
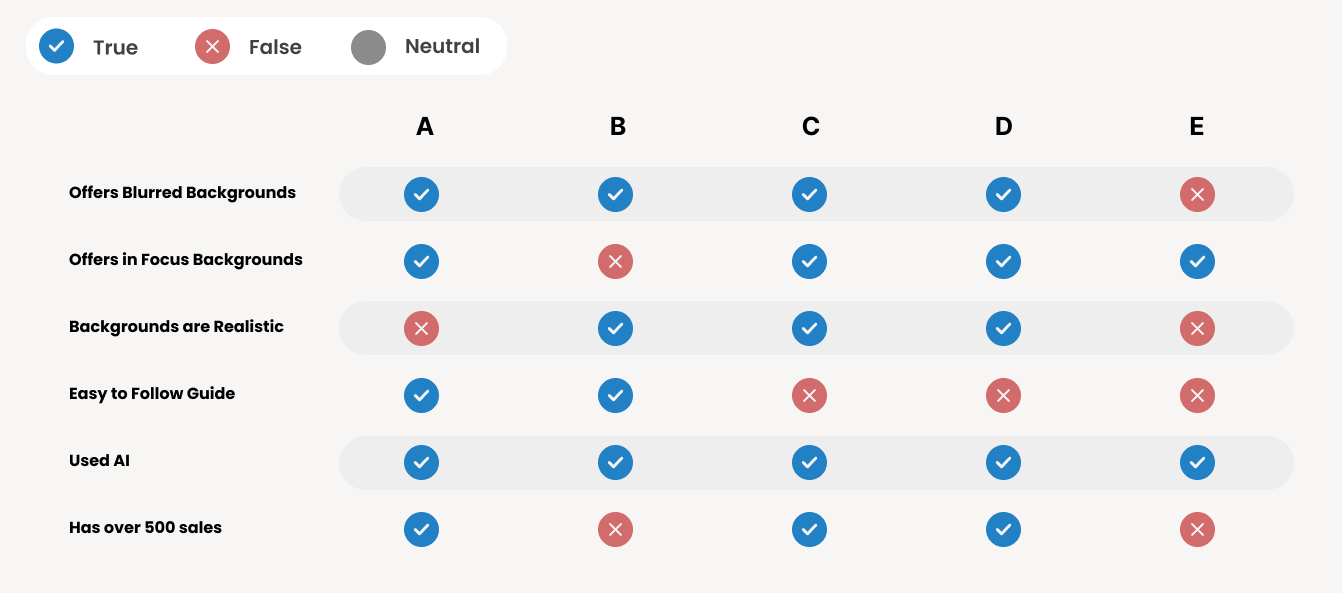
Competitive Analysis
The competitive analysis uncovered some helpful insights into what customers expect from digital purchases. They are far more likely to make purchases if they have multiple options at their disposal. The realistic quality of the backgrounds doesn’t seem to have a direct impact on conversion rates. Most users may not be able to tell the difference between what is and isn’t realistic. Further research would need to be done to see why that might be.
Ideate
My competitive research showed users want both blurred and unblurred, realistic backgrounds and are open to AI-generated options. With this in mind, the Ideate phase focused on user-centered prompting. I conducted brainstorming sessions to find engaging ways to showcase backgrounds.
To generate realistic and consistent backgrounds, developing efficient AI-prompts was essential. The generative AI process also enabled rapid iteration and exploration, effectively functioning as a brainstorming tool.
Final Product
After creating backgrounds that checked all of the boxes, it was time to edit and test them. Using my previous experience as a cinematographer I would light myself and test the backgrounds, making sure they felt and looked like professional interview environments. The following is an example of one of these final products.
Does it work?
I identified several issues through user feedback. Addressing these issues led to the creation of the setup guide and, most importantly, the download instruction visual. Before this visual, one in twenty users experienced difficulty downloading their backgrounds and needed individual support.
The Guide
Figma was used to create a clear and concise guide for setting up and utilizing the backgrounds to ensure users could present themselves effectively and confidently. To provide further support, the guide includes links to setup instructions for various meeting platforms. Furthermore, I distilled the camera and lighting process into a simplified two-step methodology, making complex cinematography techniques accessible and enabling users to achieve a more professional visual outcome easily.
“Final” Product
The design process is iterative. Customer interaction on Etsy informs ongoing adjustments to the user experience. User expectations are shifting—blurred backgrounds, for instance, have become more prevalent. The store must pivot to meet these evolving needs, particularly given the increased market saturation driven by the popularity and accessibility of AI.
Were users happy with their background experience?
Remembering the goal!
Yes! The majority of users were happy with their experience purchasing and setting up their virtual backgrounds. A few users did have problems locating their downloads. Besides that 95% of users have provided positive feedback and only 5% had issues with downloading or installing the product.
Issues Downloading or Installing
5%
95%
Success Rate
We are monitoring user feedback and data to determine the effectiveness of the updated installation and setup guides.
Accessibility
Since receiving my W3Cx Web Accessibility certification I’ve found a new passion for creating content that can be enjoyed by everyone. Creating accessible designs is at the forefront of my design process and here are just a few of the ways I have implemented it in this design.
Consideration #1
Instructions
Recognizing the diverse needs of users, I prioritized accessibility by providing the setup and download guides in a text-based format, in addition to the original PDF. This text version enables users who rely on screen readers to easily access and understand the instructions.
Consideration #2
Alt Text for images
To ensure accessibility for users relying on screen readers, I included detailed text descriptions (alternative text or alt text) for each background image. These descriptions accurately convey the visual content of the backgrounds, enabling users with visual impairments to understand precisely what they are purchasing.
What’s next?
Moving forward, I will prioritize ongoing monitoring of the shop's performance and user feedback to identify areas for further enhancement. This iterative approach will ensure that the user experience remains optimal. Additionally, I will stay abreast of evolving market trends and user expectations within the virtual background industry to proactively adapt the shop's offerings and maintain its competitive edge.